Des öfteren wird die Frage gestellt, wie man mit WP ein Wiki oder Lexikon erstellen kann. Es gibt auch ein paar Lösungswege, die sich entweder auf Plugins stützen oder ein externes Wiki-Modul einbinden. Ein externes Wiki einzubinden stellt für mich keinen akzeptablen Lösungsweg dar. Es ist ziemlich schwierig, das Design des eingebundenen Lexikons an die eigene Webseite anzugleichen, so dass man nicht sieht, dass man eine Plattform verlässt und eine neue betritt. Der Weg mit Plugins scheint mir der bessere Weg zu sein, da er sich nahtlos in WordPress integriert. Wie die Lösung aussieht, kann man hier unter Infos, Tipps, HowTos betrachten.
Funktion ∞
Unser Wiki, dass wir hier besprechen, wird folgende Funktionen besitzen:
- Direktverweise der Artikel-Links ins Lexikon und Querverweise untereinander
- Hierarchisch geordnetes anpassbares Inhaltsverzeichnis mit Alphabet-Kopfleiste
- besteht ausschließlich aus statischen Seiten
- leicht zu erlernende Wiki-Syntax
-
Table of contents
Vorraussetzungen ∞
Wir brauchen folgende Plugins:
- AZIndex (verantwortlich für die Alphabetische Auflistung in der Einstiegsseite des Lexikons, Glossar, Wiki…)
- Tag Pages (sorgt dafür, dass statische Seiten verschlagwortet (getagt) werden können)
- Exclude Pages From Menu (kann statische Seiten aus dem Menü ausschließen)
-
BlogText (sorgt für die Verlinkung untereinander und stellt die Wiki-Syntax zur Verfügung)
Vorgehensweise ∞
Zuerst müssen wir überlegen, was wir darstellen wollen und wie die Hierarchie aussehen soll. Wir nehmen als Beispiel die Schlagwörter „Wiki“, „Schlagwort1“, „Schlagwort2“ und „Schlagwort3“. Die Tags sollte man der Übersichtlichkeit halber folgendermaßen aufbauen, wobei Wiki die Hauptkategorie ist und die folgenden sind Unterkategorien:
- Wiki
- Wiki-Schlagwort1
- Wiki-Schlagwort2
-
Wiki-Schlagwort3
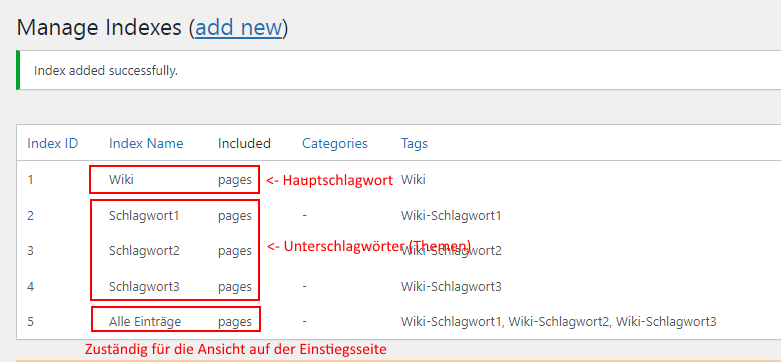
Als erstes installieren wir die Plugins. Danach legen wir die besprochenen Schlagwörter an. Als nächstes erstellen wir in AZIndex die Einträge, die wir brauchen. Das sieht folgendermaßen aus:

In AZIndex können diverse Einstellungen vorgenommen werden, wie die Darstellung nachher aussieht. Da hilft nur experimentieren (einen guten Überblick über die Möglichkeiten gibt die Seite des Programmierers). Wichtig ist der Eintrag unter „Include/exclude“. Hier muss das Oberschlagwort rein, also unser Tag „Wiki“. Unter „Exclude blog posts“ schließen wir die dynamischen Seiten aus, also nur die statischen Seiten ein. Weiter gehts. Danach kommt die Unterhierarchie dran. Also die Schlagwörter „Wiki-Schlagwort1“, „Wiki-Schlagwort2“ und „Wiki-Schlagwort3“. Hier verfahren wir genauso, nur dass man den Eintrag in „Include/exclude“ entsprechend anpassen muss.
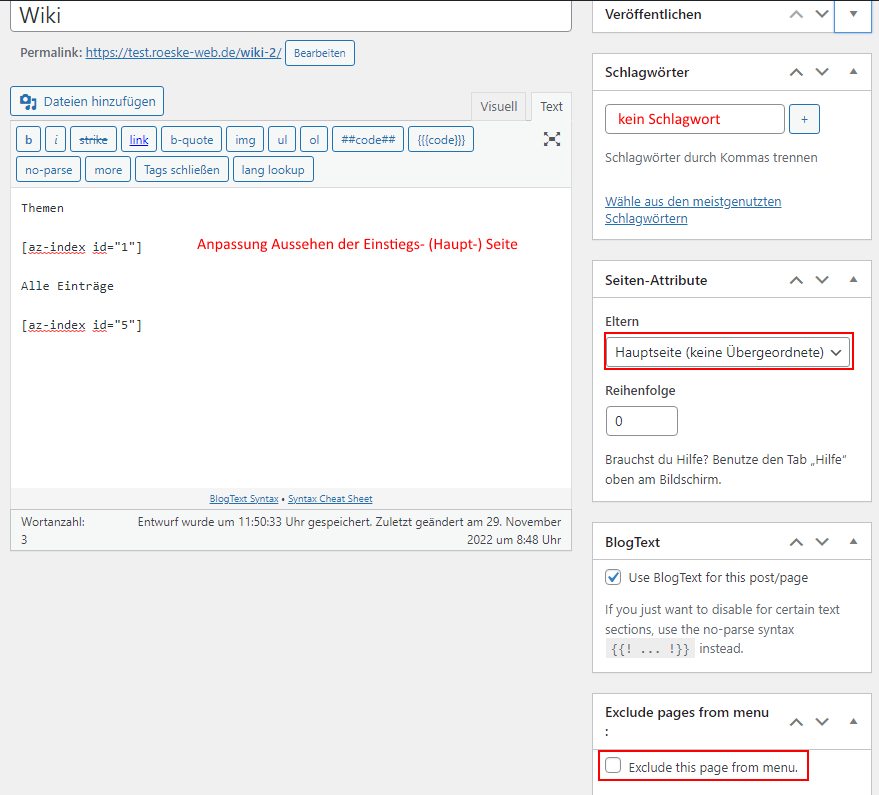
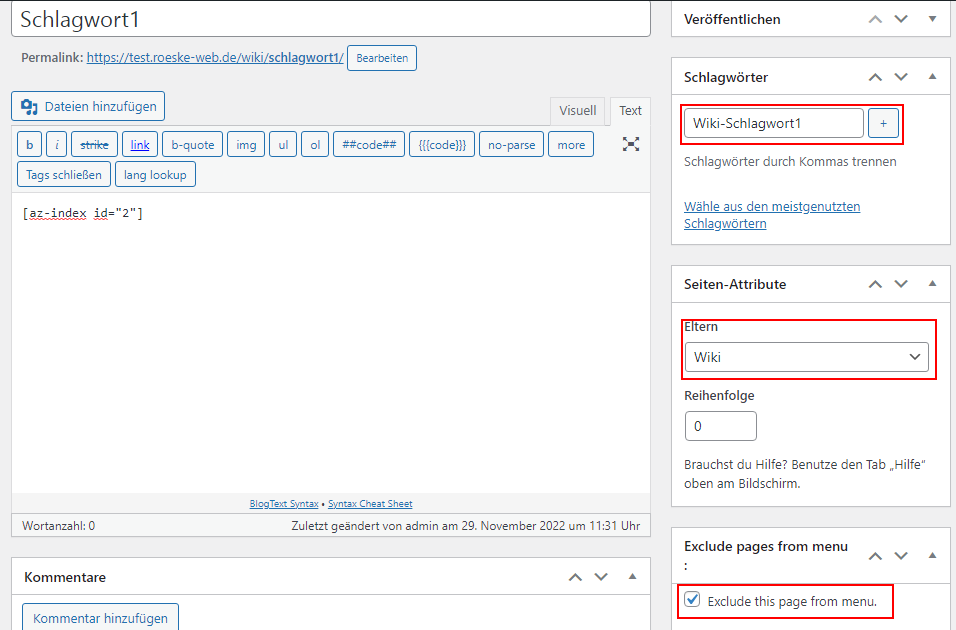
Die zugehörigen Seiten werden durch AZ-Index automatisch als Entwurf erstellt. Unsere Hauptseite „Wiki“ muss jetzt angepasst werden: als Elternseite deklarieren, keinen Tag zuweisen und nicht im Menü ausschließen (Bild3). Sie soll ja im Menü erscheinen. Als nächstes werden die Seiten mit den Unter-Schlagwörtern angepasst. Und immer schön den betreffenden Tag zuweisen, wie rechts im Bild ersichtlich. Als Elternseite stellen wir „Wiki“ ein. Nun kommt das Plugin „Exclude Pages From Menu“ zum tragen. Wir wollen nämlich verhindern, dass die Seiten im Menü erscheinen, indem wir in den Anzeigeeinstellungen der Seite „Seite ausblenden“ angeben (Bild4). Die einzige Seite, die im Menü erscheinen soll, ist „Wiki“. Die blenden wir natürlich nicht aus. Das Grundgerüst für das Wiki ist nun fertig.
Es wird Zeit, den ersten Eintrag zu erstellen. Wir wollen, dass die erste Seite unter „Wiki-Schlagwort1“ erscheint. Wir erstellen eine Seite mit dem Titel „Test“. Der Titel ist für die interne Querverlinkung verantwortlich. Wenn wir in dem Text schon Querverweise in andere Seiten anlegen wollen, müssen wir die entsprechenden Wörter in eckige Doppelklammern setzen. So zum [[Beispiel]]. Ist die betreffende Seite mit dem Namen „Beispiel“ noch nicht angelegt, sieht der Link so aus: Beispiel[doesn’t exist]. Die Verlinkung funktioniert nur in eine Richtung, das heißt, vom Artikel auf eine Seite und von Seite auf Seite.
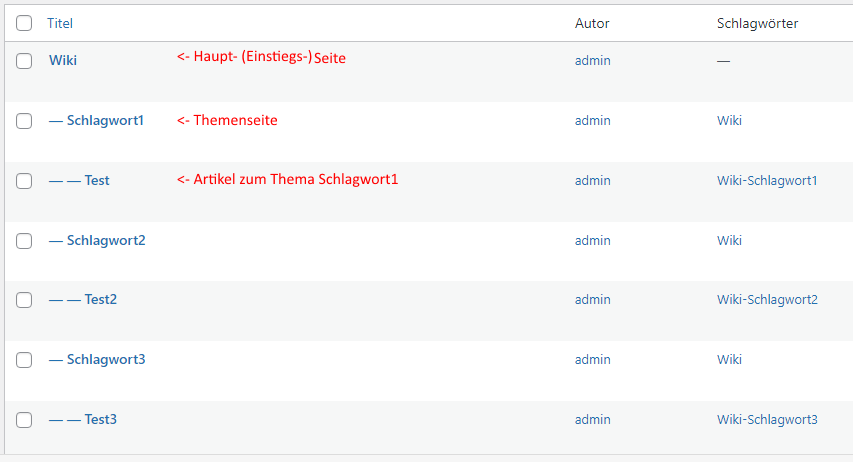
Danach müssen wir nur noch das richtige Schlagwort „Wiki-Schlagwort1“ angeben (siehe Bild 3) die Seite aus dem Menü entfernen (Bild 4) und unter Attribute die richtigen Eltern zuweisen, in unserem Fall „Wiki“. Fertig ist der erste Eintrag. So sieht die Seiten-Hierarchie in der Seitenverwaltung aus (Bild 5). Wer sich einen Eindruck über dieses System verschaffen möchte, kann sich auf dieser Seite unter Infos, Tipps, HowTos umschauen. Die Möglichkeiten sind aber bei weitem noch nicht ausgereizt.
Viel Spaß beim Probieren.
Versionen ∞
Stand November 2022:
- WordPress 6.1.1
- AZ-INdex 0.8.1, seit 13 Jahren nicht mehr aktualisiert. Funktioniert trotzdem.
- Tag Pages 1.0.2
- Exclude Pages From Menu 3.0
- BlogText 0.9.10